Demo Reel 2018-2021
Here are my latest personal projects. I continued exploring new ways of simulating non-photorealistic ink shaders and explored advanced photorealistic rendering algorithms.
PBR Project - Ovni Fun!
During my Masters Degree I implemented a raytracer which I then used to render this scene which I titled "Ovni Fun!". I decided to investigate two visual effects: depth of field and environment mapping. In this scene I tried to portray the carefree feeling that a kid has when playing with their toys.

NPBR Ink shader
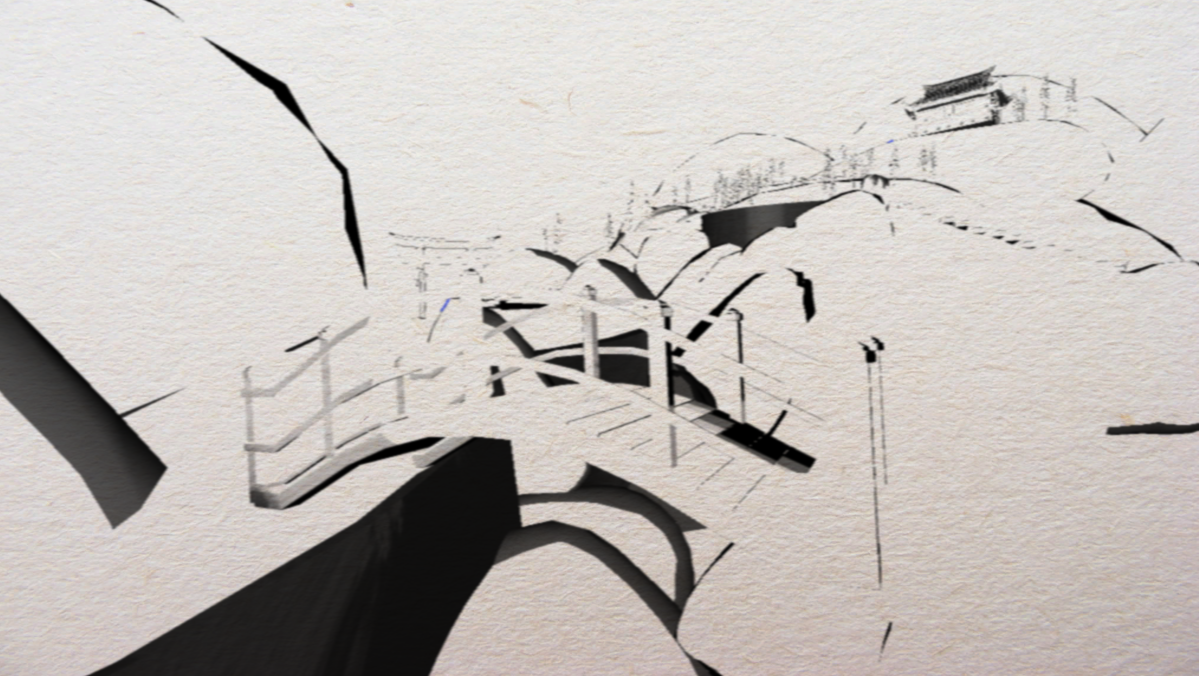
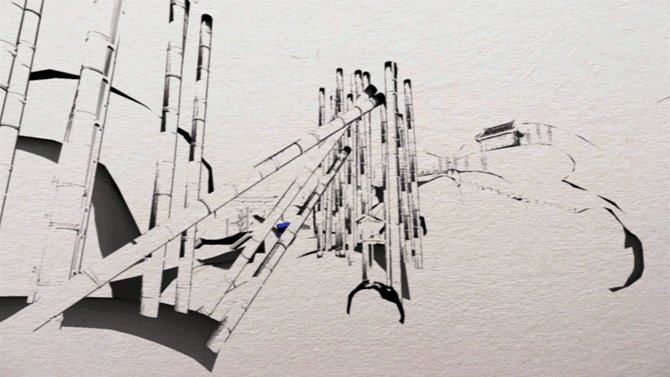
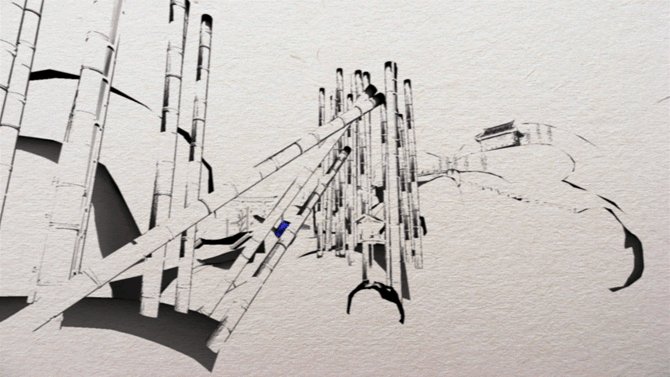
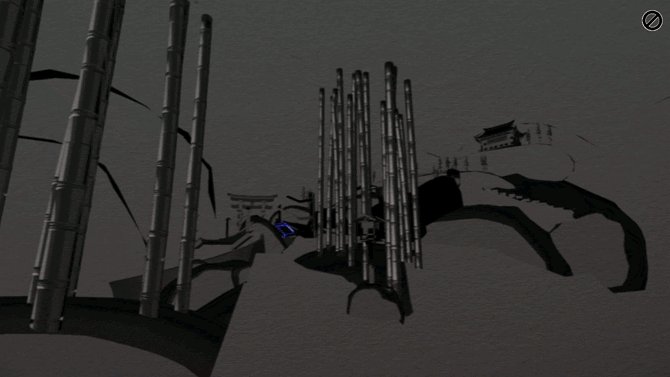
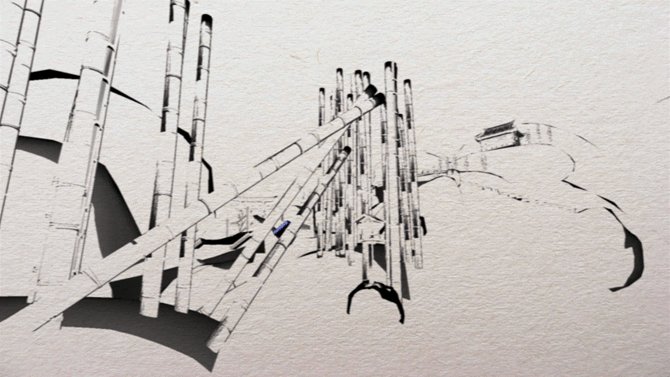
I have had a personal interest in replicating traditional media digitally through shaders. During my Masters degree I had the opportunity to revamp my previous ink shader implementation. The project became my Final Project and the shader was used as the main aesthetic design for a walking simulator videogame. The first shader was coded in raw OpenGL using a personal real-time game engine. The newer shader is implemented as a Unity shader also using OpenGL.




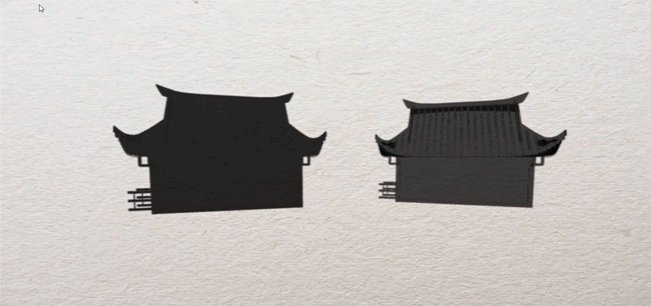
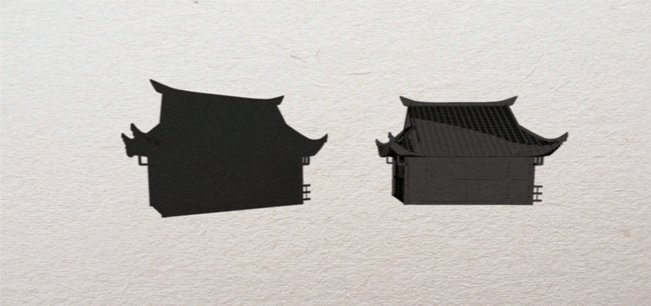
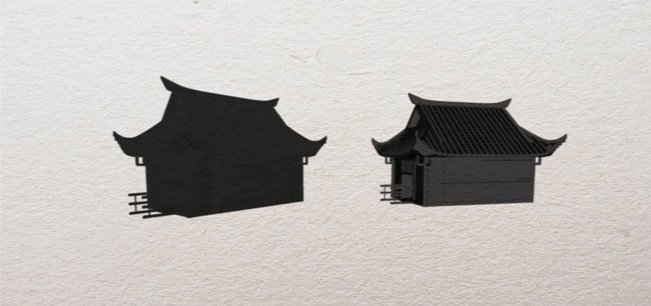
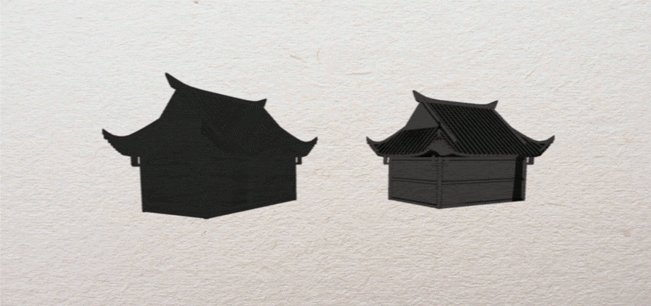
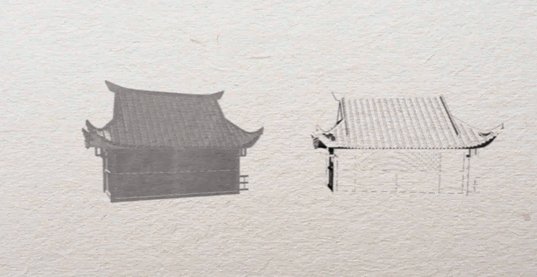
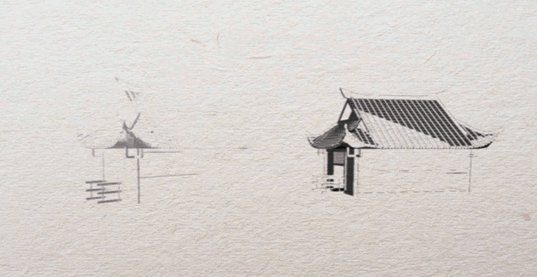
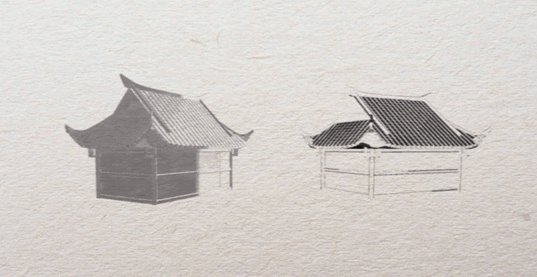
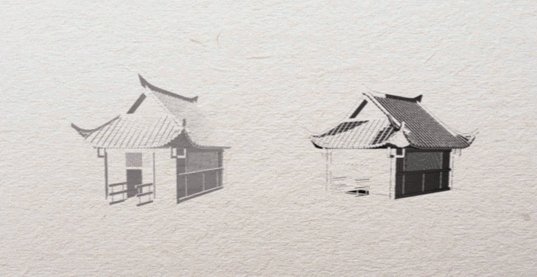
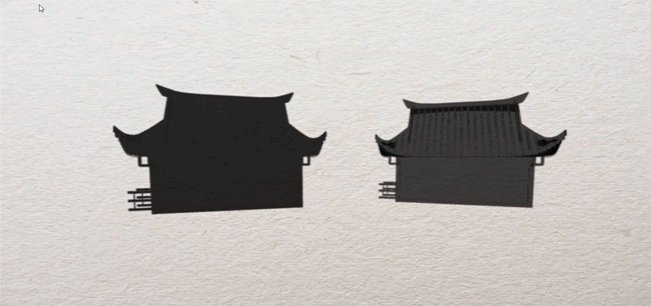
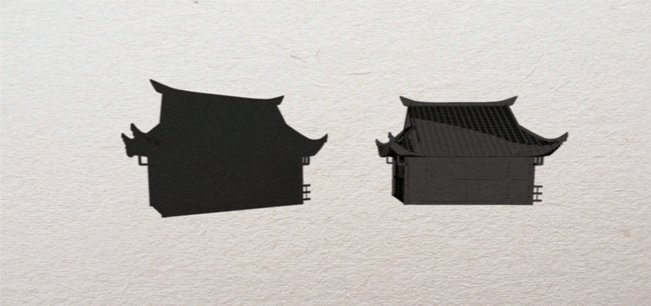
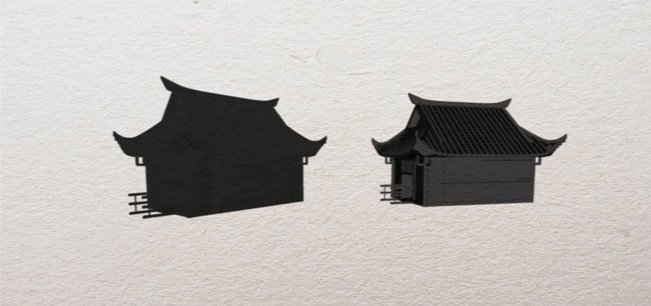
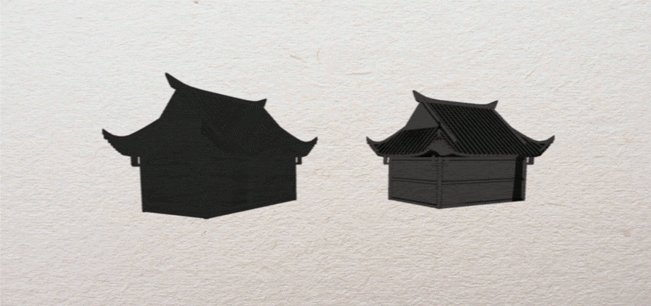
Current vs previous Ink shader implementation.
The first implementation had many problems when being used in an actual videogame. The following GIFs compares the previous implementation of the shader (left side) versus the newer better implementation (right side). The biggest difference is that the new shader shows better the form of the original models. When used in a videogame the previous implementation had no sense of depth and perspective which made the game unplayable.



Environment mapping
The following gallery shows examples of the environment mapping being used in different scenarios. All images were obtained using the raytracer I implemented for my Masters Degree.




Depth of field
The following gallery shows examples of the depth of field being used in different scenarios. All images were obtained using the raytracer I implemented for my Masters Degree.